 一般大家在购物网站上会看到如此写着立即抢购、倒计时等按钮,这给用户一种紧迫感,用来提醒和暗示用户的行为。也会让用户有一种潜意识网站制作中不容忽略的动作按钮设计16832118813、做有意思的按钮
一般大家在购物网站上会看到如此写着立即抢购、倒计时等按钮,这给用户一种紧迫感,用来提醒和暗示用户的行为。也会让用户有一种潜意识网站制作中不容忽略的动作按钮设计16832118813、做有意思的按钮 比如谷歌网站上的手气很好按钮,是一个很好的创意,它让用户在操作时,能感觉到那样一点乐趣。亚马逊的注册按钮上写着新用户,从这里开始,简单直观,不同于其他网站上的注册两字,让用户感觉很贴切。4、标示图形的用法按钮可以用指示图形,譬如箭头按钮可以直白的指示用户点击相应操作,同时也省去不少文字叙述。5、按钮的大小与留白
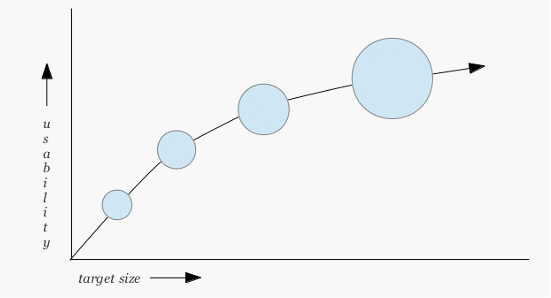
比如谷歌网站上的手气很好按钮,是一个很好的创意,它让用户在操作时,能感觉到那样一点乐趣。亚马逊的注册按钮上写着新用户,从这里开始,简单直观,不同于其他网站上的注册两字,让用户感觉很贴切。4、标示图形的用法按钮可以用指示图形,譬如箭头按钮可以直白的指示用户点击相应操作,同时也省去不少文字叙述。5、按钮的大小与留白 按钮大小尤为重要,大家可以加强他们尺寸。并非让按钮越大越好,在网页中找到适合的大小,过大的按钮也会有突兀的感觉。假如想突出按钮,可以将按钮周围留白多一点。这个页面加入购物车按钮,周围包围了无数其他元素,所得加入购物车的按钮变得很不明显。这是一个反例,将按钮放得太小太挤,会直接致使用户购买的转换率降低。虽然一个小小的按钮容易让设计师忽略,但看了按钮的这类设计规则后你应该了解按钮在网站中起到有哪些用途了吧。假如网页中有一些漂亮有趣的按钮,也会很用户点击进来的。假如设计的平淡无奇,他或许在点按钮的这一刻就舍弃行动。那你之前做的所有努力,都白费了。
按钮大小尤为重要,大家可以加强他们尺寸。并非让按钮越大越好,在网页中找到适合的大小,过大的按钮也会有突兀的感觉。假如想突出按钮,可以将按钮周围留白多一点。这个页面加入购物车按钮,周围包围了无数其他元素,所得加入购物车的按钮变得很不明显。这是一个反例,将按钮放得太小太挤,会直接致使用户购买的转换率降低。虽然一个小小的按钮容易让设计师忽略,但看了按钮的这类设计规则后你应该了解按钮在网站中起到有哪些用途了吧。假如网页中有一些漂亮有趣的按钮,也会很用户点击进来的。假如设计的平淡无奇,他或许在点按钮的这一刻就舍弃行动。那你之前做的所有努力,都白费了。 网站题目网站制作中不容忽略的动作按钮设计