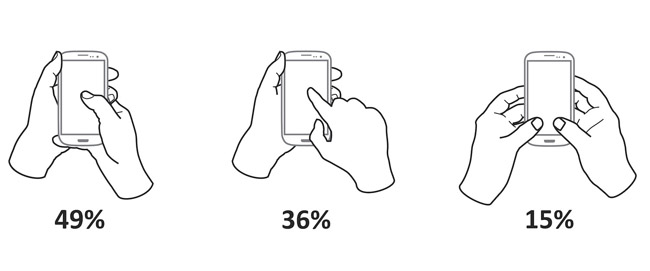
 绿色区域比较容易达到,琥珀需要更多的努力和红色的区域是非常难达到我一直尝试放置常常用的控件,如按钮和链接在那里,如此可以测试他们是不是比较容易地通过手指或拇指。屏幕的中间和底部是非常有利的地方,底部的角落对于手指来讲不是那样好操作。在屏幕顶部放置菜单仍然是惯例。然而,这可能是一个非常难达到的范围,所以这虽然是一个非常不错的想法,同时也可以设计一个滑动动作来达成菜单。
绿色区域比较容易达到,琥珀需要更多的努力和红色的区域是非常难达到我一直尝试放置常常用的控件,如按钮和链接在那里,如此可以测试他们是不是比较容易地通过手指或拇指。屏幕的中间和底部是非常有利的地方,底部的角落对于手指来讲不是那样好操作。在屏幕顶部放置菜单仍然是惯例。然而,这可能是一个非常难达到的范围,所以这虽然是一个非常不错的想法,同时也可以设计一个滑动动作来达成菜单。 3、控制内容当用户点击屏幕时,你不期望有人的手指或拇指遮蔽屏幕内容,所以我会一直尝试控制这类。我还将确保重要信息不设置在屏幕底部地区,由于这里比较容易被手指或拇指掩盖,这是常常掩盖的智能手机内容的一个地区,所以在设计APP时必须要注意这一点。假如你有APP/微信开发服务需要,请咨询博久网络。4、为拇指设计拇指可以驱动大部分智能手机的交互,这是由于拇指被很多用时。假如你看你我们的拇指,你会注意到,他们比你的其他手指稍大,因此需要在屏幕中设计一个更大的目的。我一直试着把水龙头的目的至少为4444点(1616mm),至少有7点(2.5mm)之间。大的目的一直更好的,你当然不应该去任何小于4430点(1611mm)。即便我为平板电脑设计,我仍然会考虑的拇指的用法,由于一个设计应该支持它可能遇见的最不准确的办法。一个大的目的不止是利于拇指用,它也是基于人体工程学而设计的。
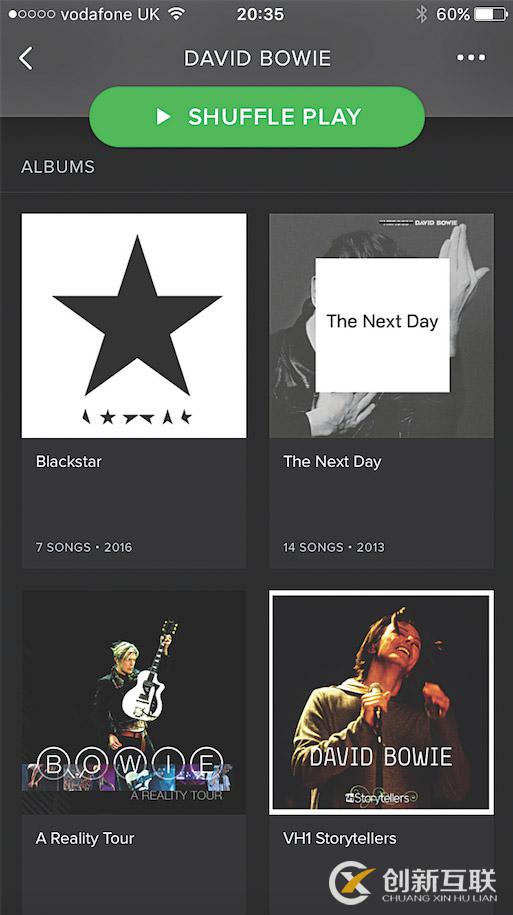
3、控制内容当用户点击屏幕时,你不期望有人的手指或拇指遮蔽屏幕内容,所以我会一直尝试控制这类。我还将确保重要信息不设置在屏幕底部地区,由于这里比较容易被手指或拇指掩盖,这是常常掩盖的智能手机内容的一个地区,所以在设计APP时必须要注意这一点。假如你有APP/微信开发服务需要,请咨询博久网络。4、为拇指设计拇指可以驱动大部分智能手机的交互,这是由于拇指被很多用时。假如你看你我们的拇指,你会注意到,他们比你的其他手指稍大,因此需要在屏幕中设计一个更大的目的。我一直试着把水龙头的目的至少为4444点(1616mm),至少有7点(2.5mm)之间。大的目的一直更好的,你当然不应该去任何小于4430点(1611mm)。即便我为平板电脑设计,我仍然会考虑的拇指的用法,由于一个设计应该支持它可能遇见的最不准确的办法。一个大的目的不止是利于拇指用,它也是基于人体工程学而设计的。 5、维持最小的相互用途你了解什么手机交互是最舒适的?你的手机软件设计的互动性越少,你就越不必担忧人机工程学。我一直试图维持把相互用途降到最低。无情地砍掉移动形式,并限制公告,只有用户真的需要的东西将被通报。
5、维持最小的相互用途你了解什么手机交互是最舒适的?你的手机软件设计的互动性越少,你就越不必担忧人机工程学。我一直试图维持把相互用途降到最低。无情地砍掉移动形式,并限制公告,只有用户真的需要的东西将被通报。 网页名字APP设计如何才能符合人体工程学