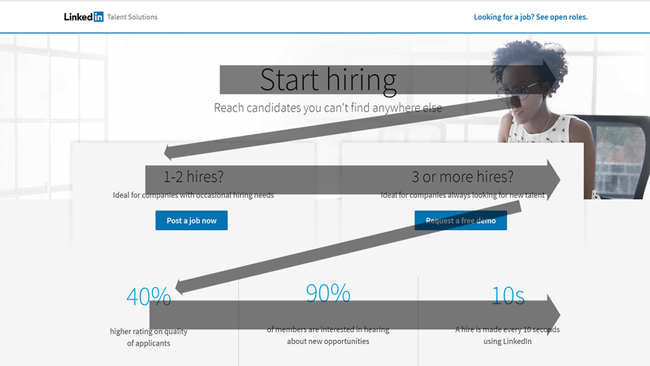
 视觉吸引力只不过着陆页设计的一个方面- 页面元素怎么样相互交互并且流动在一块决定了你的页面会不会成功吸引访问者。这就是视觉层次结构发挥用途的地方。下面大家会依据几个海外的英文网站建设案例来做分析什么是视觉层次?可视层次结构确定什么页面元素第一与访问者互动,与在页面上与什么元素交互(与以何种顺序)。通过打造可视化层次结构,你可以确保访问者和登录页面之间的通信是无缝的。可以用以下技术达成视觉层次结构外贸网站建设:怎么样在英文网站建设设计中用F&Z模式 D不同尺寸的元素将引导用户注意 -与较小的元素相比,较大的元素吸引更多的注意力。颜色外贸网站建设:怎么样在英文网站建设设计中用F&Z模式颜色的变化可以用来吸引注意力。 ontrasting一个元件的反对色的其他绘制焦点。对齐外贸网站建设:怎么样在英文网站建设设计中用F&Z模式 这能够帮助将某些着陆页元素分开并分组(或分开),以帮助区别 m。页扫描模式外贸网站建设:怎么样在英文网站建设设计中用F&Z模式外贸网站建设-F模式1.jpg上图所示的三张热图源自三个不同网站的用户眼动追踪研究。值得一提的是,F模式不必遵循严格的双杆水平模式(参见右上图中的热图)。颜色键如下外贸网站建设:怎么样在英文网站建设设计中用F&Z模式F-模式着陆页,比如,来自HootSuite第一,T 他访客 的双眼首次去的标题和小标题。下面,他们将扫描b ullet-point有哪些好处(图标)。之后,访问者会看到两个CTA按钮。BigCommerce也在其着陆页上用F模式(在首页上方)外贸网站建设:怎么样在英文网站建设设计中用F&Z模式参观者第一从左上角扫描到右上角,形成一条假想的水平线下面,它们向下扫描并向左扫描,创建一条假想的对角线最后,他们第三回到右侧,形成第二条水平线这是从这类眼球运动中出现的察看模式外贸网站建设:怎么样在英文网站建设设计中用F&Z模式顶部水平线包含你期望访客第一关注的主要组件。对角线应该包括致使你的CTA按钮的任何信息。底部水平线应突出显示沿该线的任何点的CTA。该Lyft着陆页使用了Z-模式的一个非常不错的例子外贸网站建设:怎么样在英文网站建设设计中用F&Z模式Z-模式着陆页,比如,linkedIn第一条水平线包含 开始招聘;标题和女人的脸部向左扫描,访问者然后看到两个蓝色CTA按钮上方的副本在第二个对角线中,双眼移动到40%统计数据并在页面上从左向右移动以查询其他两个统计数据最后,你可以用Z模式让访问者专注于说服他们更接近转换目的的元素。在外贸网站建设过程中,用F和Z模式创建引人入胜的登录页面体验将非常重要的目的网页元素放置在访问者的自然双眼路径上,无论是F还是Z模式,都可以确保你创建引人入胜的着陆页体验。借助目的网页上的可视层次结构,确保访问者吸收你的邮件并采取你期望他们采取的操作。
视觉吸引力只不过着陆页设计的一个方面- 页面元素怎么样相互交互并且流动在一块决定了你的页面会不会成功吸引访问者。这就是视觉层次结构发挥用途的地方。下面大家会依据几个海外的英文网站建设案例来做分析什么是视觉层次?可视层次结构确定什么页面元素第一与访问者互动,与在页面上与什么元素交互(与以何种顺序)。通过打造可视化层次结构,你可以确保访问者和登录页面之间的通信是无缝的。可以用以下技术达成视觉层次结构外贸网站建设:怎么样在英文网站建设设计中用F&Z模式 D不同尺寸的元素将引导用户注意 -与较小的元素相比,较大的元素吸引更多的注意力。颜色外贸网站建设:怎么样在英文网站建设设计中用F&Z模式颜色的变化可以用来吸引注意力。 ontrasting一个元件的反对色的其他绘制焦点。对齐外贸网站建设:怎么样在英文网站建设设计中用F&Z模式 这能够帮助将某些着陆页元素分开并分组(或分开),以帮助区别 m。页扫描模式外贸网站建设:怎么样在英文网站建设设计中用F&Z模式外贸网站建设-F模式1.jpg上图所示的三张热图源自三个不同网站的用户眼动追踪研究。值得一提的是,F模式不必遵循严格的双杆水平模式(参见右上图中的热图)。颜色键如下外贸网站建设:怎么样在英文网站建设设计中用F&Z模式F-模式着陆页,比如,来自HootSuite第一,T 他访客 的双眼首次去的标题和小标题。下面,他们将扫描b ullet-point有哪些好处(图标)。之后,访问者会看到两个CTA按钮。BigCommerce也在其着陆页上用F模式(在首页上方)外贸网站建设:怎么样在英文网站建设设计中用F&Z模式参观者第一从左上角扫描到右上角,形成一条假想的水平线下面,它们向下扫描并向左扫描,创建一条假想的对角线最后,他们第三回到右侧,形成第二条水平线这是从这类眼球运动中出现的察看模式外贸网站建设:怎么样在英文网站建设设计中用F&Z模式顶部水平线包含你期望访客第一关注的主要组件。对角线应该包括致使你的CTA按钮的任何信息。底部水平线应突出显示沿该线的任何点的CTA。该Lyft着陆页使用了Z-模式的一个非常不错的例子外贸网站建设:怎么样在英文网站建设设计中用F&Z模式Z-模式着陆页,比如,linkedIn第一条水平线包含 开始招聘;标题和女人的脸部向左扫描,访问者然后看到两个蓝色CTA按钮上方的副本在第二个对角线中,双眼移动到40%统计数据并在页面上从左向右移动以查询其他两个统计数据最后,你可以用Z模式让访问者专注于说服他们更接近转换目的的元素。在外贸网站建设过程中,用F和Z模式创建引人入胜的登录页面体验将非常重要的目的网页元素放置在访问者的自然双眼路径上,无论是F还是Z模式,都可以确保你创建引人入胜的着陆页体验。借助目的网页上的可视层次结构,确保访问者吸收你的邮件并采取你期望他们采取的操作。目前文章外贸网站建设:怎么样在英文网站建设设计中用F&Z模式怎么样在英文网站建设设计中用F&Z模式地址推荐: